Project Spotlight: "Your Favorite Artist at Your Home" — New Live Stream Feature for Spotify
As a UX/UI Designer, this week’s project presented an exciting challenge: to enhance the user experience of a familiar app by introducing a brand-new feature. My task was to incorporate a live stream feature into Spotify, one of the most popular music streaming services globally, with a focus on bringing live concerts directly to users’ homes. This project involved applying the Design Thinking process to ideate, research, and design a feature that meets user needs while aligning with Spotify’s brand identity.
Research & Ideation
The inspiration for this project came from a quote by Daniel Ek, Spotify’s founder: “The main reason people want to pay for Spotify is really portability. People are saying, ‘I want to have my music with me.’” This statement guided my thinking as I explored how Spotify could further enhance the accessibility of live music experiences. After brainstorming various features, I narrowed it down to three ideas:
- A feature to listen to music with your community in real-time.
- A live stream feature for concerts and events.
- A feature to listen to the music of people around you.
Based on user feedback and research through Spotify’s community platform, the live stream idea stood out. Many users had suggested similar features, emphasizing their interest in streaming live concerts directly through Spotify. I also saw this as a great business opportunity for Spotify, especially when tied to their premium service, which could attract more subscriptions.
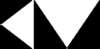
Defining the Feature: The Moscow Diagram
To organize and prioritize the feature’s functionality, I used a Moscow diagram (Must have, Should have, Could have, and Won’t have). This allowed me to identify the most critical elements of the live stream feature:
- Must-have: Real-time listening to live concerts or events, reminders for upcoming events, the ability to share events with others.
- Should-have: Display of listeners’ count, event details (date, time, artist, location), and options to follow events.
- Could-have: Additional social features like comments or chat during the live stream.
- Won’t-have: Video streaming or extensive social interaction beyond basic sharing, as I decided to focus on the music experience.

UI Design Approach
Given Spotify’s robust and established brand identity, I focused heavily on integrating the new feature seamlessly into the existing interface. I started by studying Spotify’s brand guidelines, including their color palette, typography, and overall UI patterns. I wanted the new live stream feature to feel like a natural extension of the app.
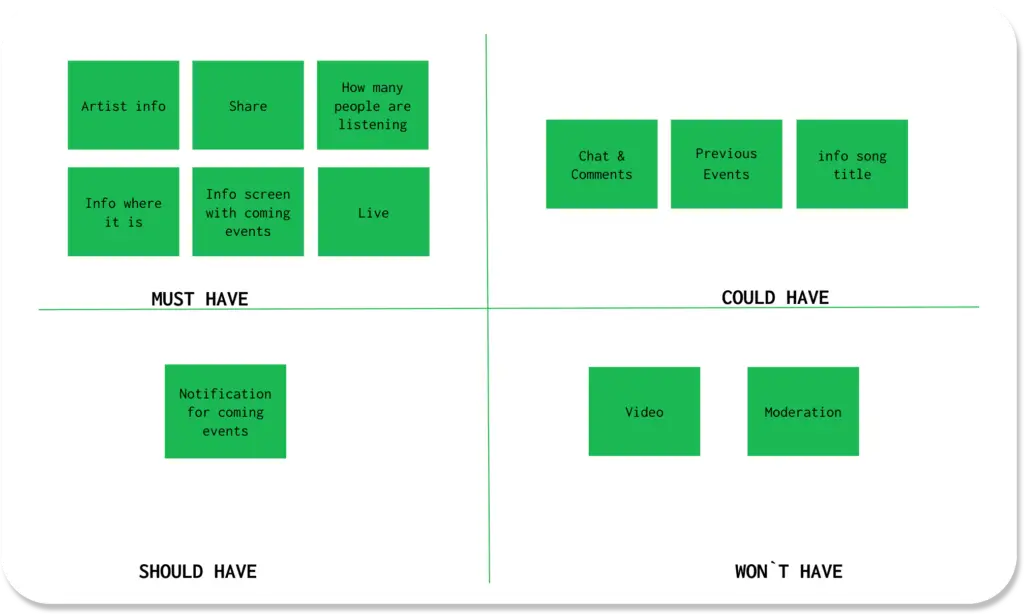
Where to Place the Feature?
Through a detailed review of Spotify’s current design, I considered different areas for integrating the live stream function—Home, Search, and Library. After analyzing user behavior and considering feedback, I decided to place the feature in the Home section. This would allow easy access and visibility for users looking for real-time events, similar to how Spotify currently promotes playlists and new releases.
Low-Fidelity Prototypes and User Testing
I developed a set of low-fidelity wireframes to map out the user flow. These screens displayed how users would discover, follow, and engage with live stream events. I tested the wireframes with a small group of Spotify users to gather feedback on navigation and overall usability. The responses were positive, confirming that users could intuitively find and use the new feature.
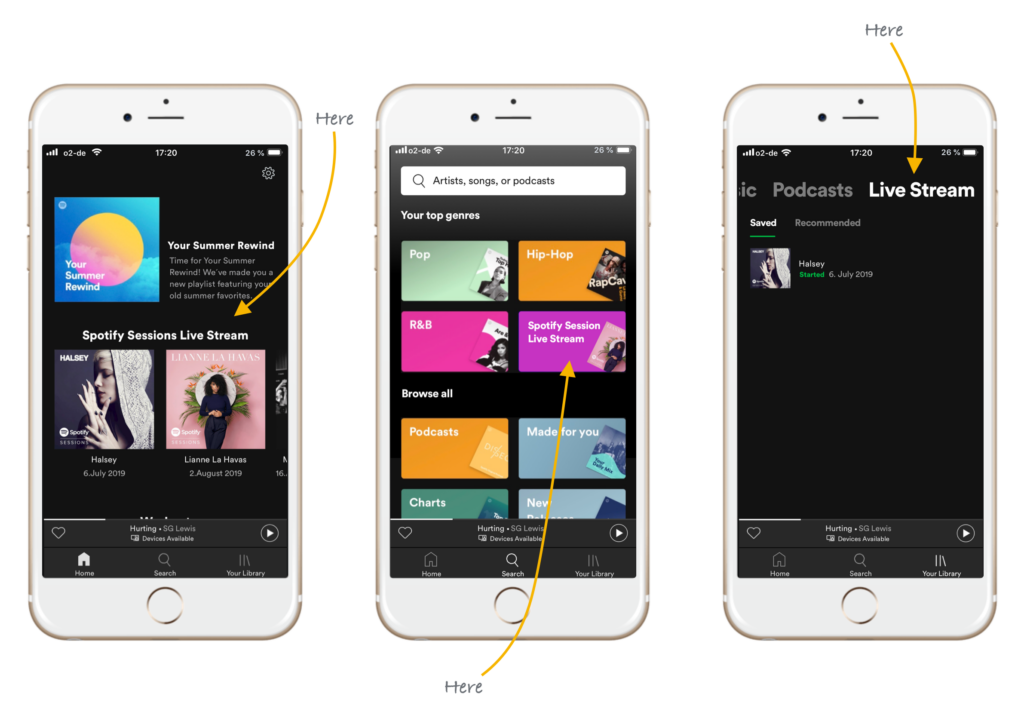
Designing the High-Fidelity UI
For the high-fidelity design, I used Sketch to create the user interface, focusing on maintaining consistency with Spotify’s existing visual language. I designed the live stream feature for the iPhone 7 and mirrored Spotify’s signature look by matching the exact dimensions, spacing, and placements of elements on the home screen.
- Event Discovery Screen: Users can browse upcoming live sessions with detailed information such as the date, time, artist, and location. A “Follow” button is prominently displayed, allowing users to set reminders. Once followed, users receive notifications ahead of the event, and the button dynamically updates to “Listen Now” when the stream goes live.
- Live Stream Screen: This screen emphasizes simplicity, showcasing key details like how many people are listening, how long the event has been live, and options to share the session with friends. I decided to focus purely on audio for an immersive music experience, without distractions like video or chat.


Challenges and Learning Curve
This project required me to push my skills, particularly in Sketch, which I had not extensively worked with before. Recreating Spotify’s design system from scratch was time-intensive, especially when it came to finding the right icons and ensuring pixel-perfect accuracy. However, these challenges were rewarding, and I gained valuable experience working with design tools under a tight deadline.
Conclusion
In just three days, I was able to conceptualize, design, and prototype a new live stream feature for Spotify. The process of researching, ideating, wireframing, and designing helped me refine my approach to UX/UI design. Testing with real users confirmed that the feature would be a welcome addition to the Spotify experience. I also learned that simplicity and usability are key when introducing new features to a well-established platform.