Modernizing the Checkout: UX/UI Optimization for Beuth Verlag
As a UX/UI designer, I had the opportunity to contribute to an exciting project for Beuth Verlag by redesigning the checkout process of their online store. The goal of the project was to improve the user experience, implement UX best practices, and enhance both internal processes and customer satisfaction.
The Goals
The modernization of the checkout process aimed to achieve several key objectives:
- Incorporating complex internal processes to make the ordering system clear and user-friendly.
- Catering to the specific requirements of different product types (print, PDF, combination products) to ensure the checkout experience was tailored to each.
- Relieving the customer service team by addressing frequent issues through improved user guidance.

The Approach
The modernization of the checkout process was carried out in several stages and required close collaboration with the Beuth team.
1. Analysis Phase
Together with the Beuth team, I analyzed the existing process through workshops and interviews. This collaboration was essential to understanding internal workflows and identifying recurring problems that often resulted in customer inquiries. Additionally, user behavior was thoroughly reviewed to pinpoint typical pain points and dropout areas in the previous checkout process.
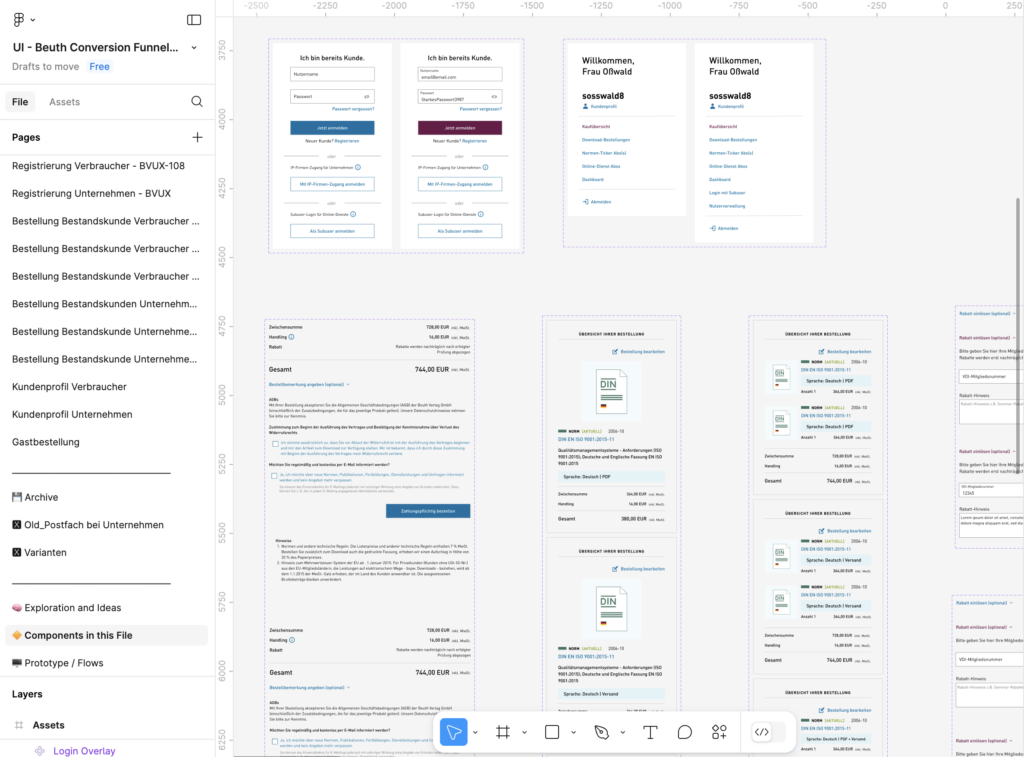
2. Concept Development
Based on the insights gathered, I developed a new UX/UI concept aligned with user needs and internal requirements:
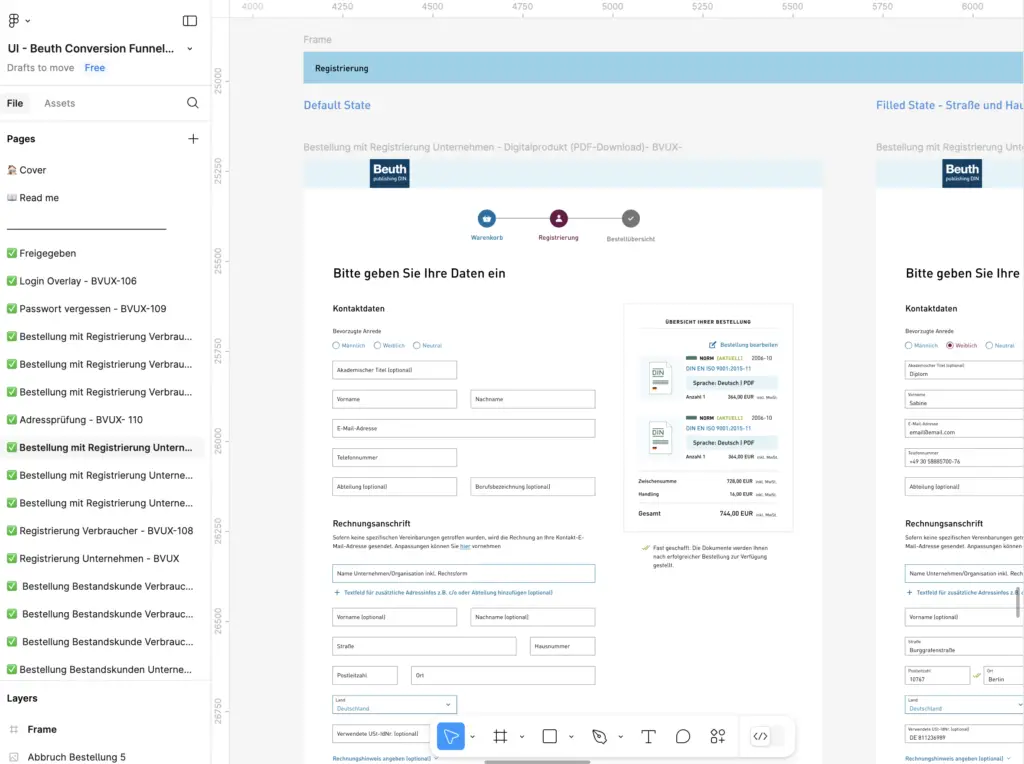
- Clarity and Simplicity: The process was streamlined to ensure intuitive user navigation.
- Customization: Separate checkout flows were created for each product type. For instance, digital licensing details were integrated for PDF products, while combination products featured clear selection options.
- Transparency: The checkout was broken into clear steps so users always knew where they were in the process.
3. Accessibility as a Priority
A strong focus was placed on accessibility to ensure the checkout process was inclusive for all users:
- The entire checkout flow was designed in compliance with the Web Content Accessibility Guidelines (WCAG).
- Clear color contrasts and optimized readability ensured the content was accessible to users with visual impairments.
- All interactive elements were designed to be keyboard-operable and compatible with screen readers.
Conclusion
This project for Beuth Verlag was an exciting opportunity to merge user-centered design with the demands of internal workflows. Close collaboration with the Beuth team, paired with regular feedback loops and a strong emphasis on accessibility, resulted in a checkout solution that is both efficient and user-friendly.
The modernization of the checkout process highlights the importance of focusing on user needs and implementing a transparent, step-by-step design – a great example of the value of quality UX/UI work.